Front facing website built for conversion and brand perception elevation.

“Customers needed to know who we were and what we offered”
For this project, I was given full creative direction on designing Vendidit's front facing website.
I built the previous version under the direction of contractors and our CPO, and didn’t have much creative freedom. A year later, despite my warnings, feedback was attained and a rework was needed. This time around we had two additional products: Upstream and GlobalSKU
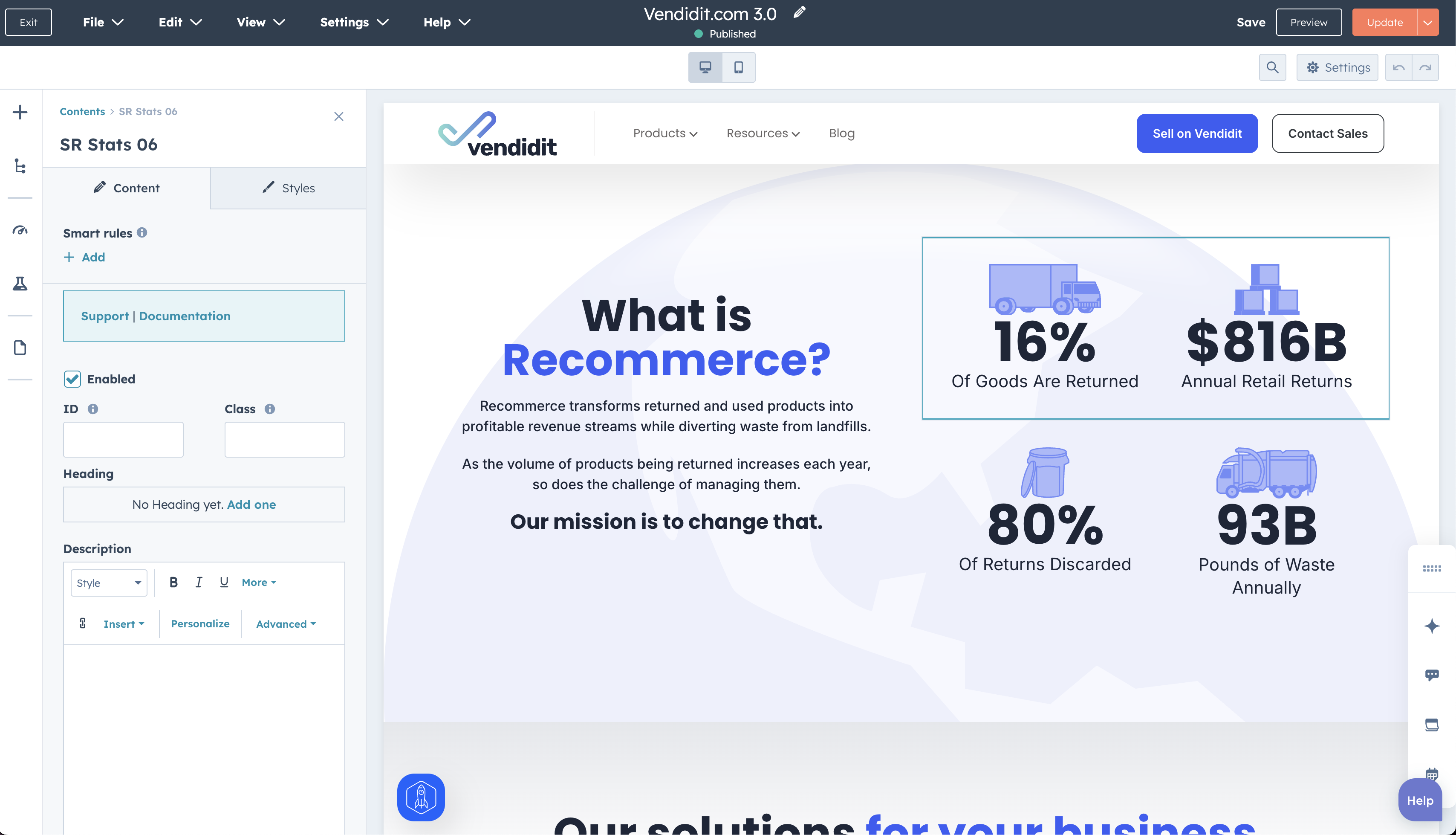
I designed the site on Figma and built it on Hubspot CMS.
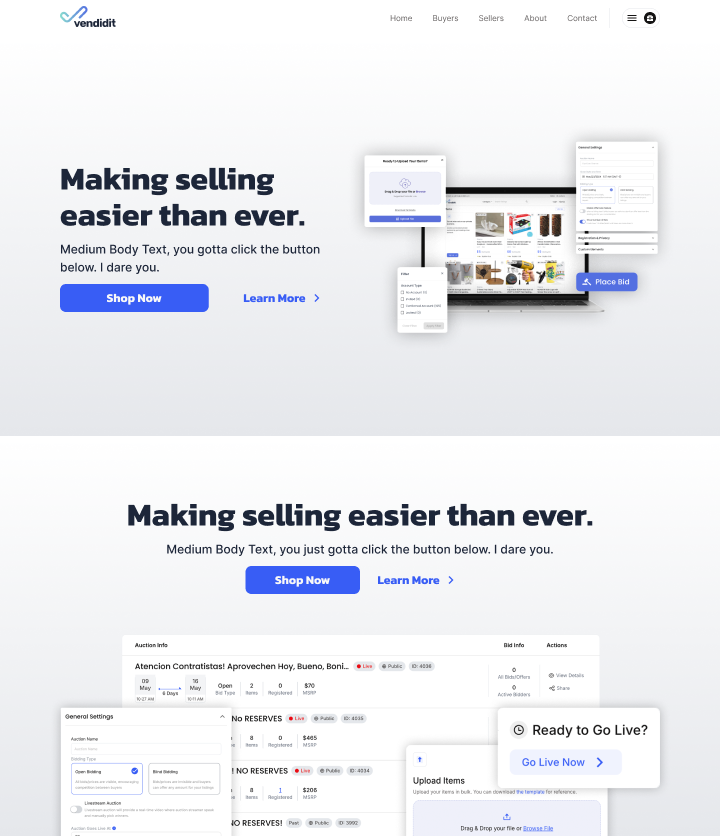
The previous iteration of this
My first goal was for visitors to gain an understanding of our brand, mission, and products in as little time possible. One challenge of this project was going from Vendidit being a brand and product, to it becoming a brand with multiple products.
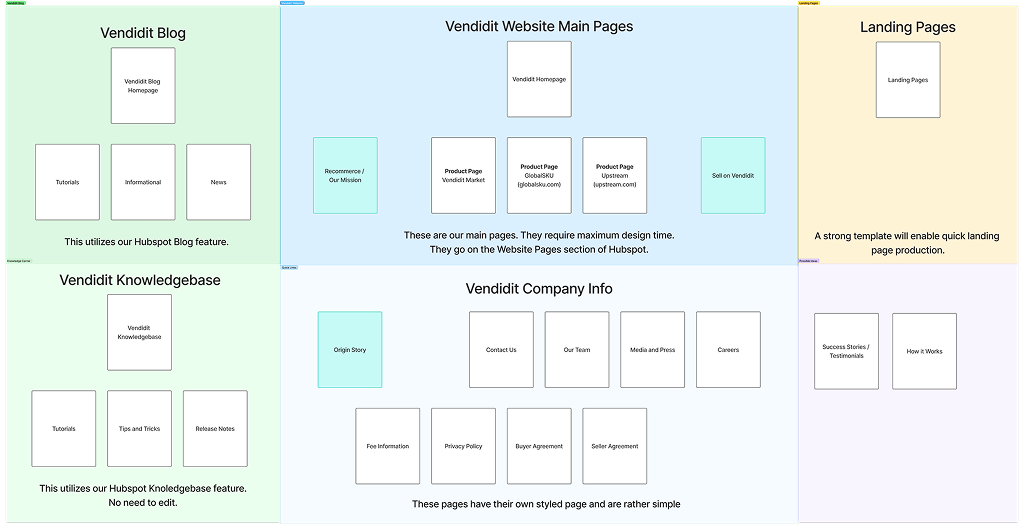
I began the UX process by determining what the visitors of our site needed to gain as quickly as possible. In this case, it was an understanding of what the company did and what our products were.

The visual design process and layout was handled on Figma.
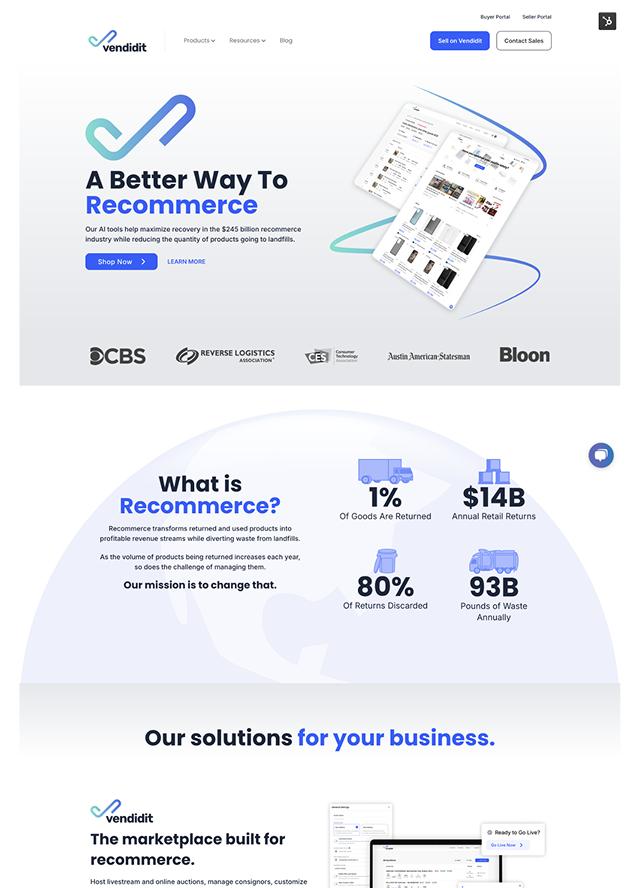
I began by grey-boxing the website structure. I wanted to preserve the hero section layout from the original site, while changing the graphics, background to look more professional. For colors, I stuck with the white theme, but used background gradients for accents. This gave the website some depth. For color, I kept our Vendidit Blue as our primary. It’s used for CTA’s and part of the more personal portions of the section headers.
For colors, I stuck with the white theme, but used background gradients for accents. This gave the website some depth. For color, I kept our Vendidit Blue as our primary. It’s used for CTA’s and part of the more personal portions of the section headers.
The copy choice was where I was held back the most on the original page. Big numbers were initially requested, along with various keywords to impress; however, it took too long for users to know what the company was about. I wanted the message to be instant, which is why I made the hero text and subtitle describe the brand as clearly as possible.

Building the website on Hubspot was a challenge for all the wrong reasons.
Hubspot CMS doesn't have the best website builder, and using custom html/css is not easily possible.

I used various tools such as SiteBulb and Detailed SEO Extension for Chrome to test the website for optimization.
Unfortunately, Hubspot CMS got a little in the way with the degree of optimization I could perform on the website. Google analytics wasn't possible to alter and certain modules would not allow me to assign alt text to images.

For further SEO purposes, we utilized Hubspot's Blog feature to build informative articles over subjects our company covers. I decided on keywords that aligned the strongest with our brand, and would create articles about them. For the purpose of quality content, no AI was used in the making of these articles.
While generative AI is handy for copywork at times, I believe articles should come from the heart, and be the very thing that trains generative AI. The articles written contain cited sources and contain organic ideas and opinions.

The final result is currently used as the vendidit website, and can be accessed at vendidit.com.




I'm always looking for new projects, able to learn quickly, and can adapt to any challenge thrown my way. Feel free to reach out and chat with me about any projects you're trying to complete.
Here's some other projects I've worked on: